R勉強会@ORACLEに行ってきた
 ORACLEオフィスに入ってみたかったのと、家の近所ということもあり、(もちろんRや機械学習に興味があるのもあり)R言語勉強会に行ってきた。本記事はその備忘録。
oracleclouddevelopers.doorkeeper.jp
ORACLEオフィスに入ってみたかったのと、家の近所ということもあり、(もちろんRや機械学習に興味があるのもあり)R言語勉強会に行ってきた。本記事はその備忘録。
oracleclouddevelopers.doorkeeper.jp
講演資料
1.Rのインストール
Rはcranさえみておけばどうにでもなる。cranに全ての情報が集まっている。 cranからダウンロード・インストール。Windows/Macともにこれは特に躓くことはないと思う。 ちなみにOracle社内ではWindows/Macのユーザ比率は半々行かないくらいらしい。
2.Rとは?
Rとはプログラミング言語であり、環境である。関数型言語件オブジェクト指向言語。GNUライセンスで無償で再配布可能。Rの強みは大量のライブラリ。金融業界でライブラリが充実。ブラック・ショールズ式が一行で書けたりする。保険業界、金融業界向けライブラリなど充実。 Java/C/C++/Python/C#につぐ順位。 OracleのDistributionもある。intel mklも使える!
3.Rの基本(変数と処理とデータ構造)
この辺りからハンズオン。 起動は普通にSpotlight検索でRと打てば起動できる。 =はパッケージの引数とかに使うので通常の代入は<-を使う。 使い方なので、slideshareを見ながら進めれば良い。 piは予約語。 ベクトルとして扱ってるが、要は配列。この辺は楽勝。なお、c(1:10)などとするのが正規の方法だが、単に1:10でも良い。 ベクトルは変数の型が1種類だったが、複数の型が使われている場合、データフレームを使う。データフレームを抽出する記法がいくつかあるけど、Rを知らない人には可読性ない感じ。なお、コマンドの途中で改行すると+と表示される。
> df <- data.frame(ID = c(1:3), Name =c("John","Bob","Mike"))
4.Rにcsvファイルを読み込む
ここからデータを取ってくる。UCI Machine Learning Repository というのはML系を使うのに便利。IoT系やりたいんだけど、、→検索するとセンサデータ出てくる。さらにそのデータを使ったMLの世界はまず論文を検索してやってみる世界。
Rに戻って、getwd()でRのカレントディレクトリを取得し、そこにファイルを置く。そして、
> df_default <- read.table("creditdefault.csv",skip = 1,header = T,sep = ",") > summary(df_default)
summary()関数で列データ等の集計を一瞬でできる。
5.Rでグラフ描写
グラフの描画はggplotがデファクトで、皆こっちを使ってるらしい。 各セッションごとに、各ライブラリを読み込まないといけない。 ggplotの描画はレイヤごとに行うイメージ。
> library(ggplot2) > base1 <- ggplot(df_default,aes(x = EDUCATION, y = MARRIAGE)) > base1 > points1 <- base1 + geom_bin2d() > points1
- アプリケーションの中に組み込みたい場合→Pythonが向いている
- 分析が主→Rが向いている
6.Rで機械学習を使って予測モデル作成
indexes <- sample(1:nrow(df_default),size=0.4*nrow(df_default))
上記コマンドはテスト用の30000行のデータのうち4割、学習用に6割を割り当てる。このような書き方は定番。 決定木用のライブラリはRがデフォルトで持っている。 ランダムフォレストでほぼDeepLearning並の精度が出ることもある。レコメンドエンジンなどもこれで動いていたりする。ランダムフォレストは決定木をデフォルトで500本作る。
7.Oracle R Enterpriseデモンストレーション
OracleデータベースにあるデータをそのままRで処理できる。時間が足りなくて、デモはスキップw。
まとめ
- 素晴らしいハンズオンであった。2時間と短時間ながら、予定した項目を網羅。置いてきぼりの人は殆どいなかったのではないか。
- WEB系の勉強会とは異なる参加者属性。金融系や保険系のプログラミング学習者が多くいる。
- ML系のデータセットの情報聞けたのは良かった。
おまけ
 - ドリンクが無料だった。大手町のMSの研修センターといい外資系は気前がよいw
- ドリンクが無料だった。大手町のMSの研修センターといい外資系は気前がよいw
FPGA入門 備忘録① ~準備編~
FPGA入門という本を買った。この記事はその本の内容の備忘録。

回路図で学べるFPGA入門 回路図は読める人のためのHDLガイド
- 作者: すすたわり
- 出版社/メーカー: 秀和システム
- 発売日: 2016/03/25
- メディア: 単行本
- この商品を含むブログ (1件) を見る
1.FPGAとは
FPGA(Field Programmable Gate Array)は書き換え可能な集積回路。
どのように書き換え可能かというと、予め必要と思われる回路を用意しておいて、必要なものをスイッチなどで切り替えて使用する。予め用意しておく回路は、AND、OR、NOTなどの基本ゲート。構成としては、
- アンチヒューズ型
- SRAM型
などがある。

アンチヒューズ型は図(a)のように配線したい部分の絶縁体を物理的に壊すことで任意の回路を実現する。物理的に結線されるため信号の遅延が少なく、高速な動作が可能。しかし1回しか書き込めない。
図(b)は切替スイッチをもちいて論理回路を切り替えることを考える方法。マルチプレクサがどの論理ゲートを選択するかはメモリに書き込む情報で決定される。
しかし、これだけでは切り替え機構を追加した分、アンチヒューズ型に比べ、回路規模が大きくなってしまう。

そこで、実際のSRAM型FPGAではより面積効率の高いLUT(Look Up Table)を使った構成になっている。図(c)のようにRAMのアドレス入力をデータ入力端子として用いることで、必要な論理演算結果を得る。具体的に(c)のケースではAB端子によってAddressが指定され、OR演算に対応するDataが出力される。これによりこのSRAMはORゲートとして機能する。(d)は4入力NANDのケースだ。
FPGAではこのようなLUTの他にフリップフロップなどの基本セルなどからできている。各基本セルの間には、基本セル同士を接続するための配線とスイッチが並んでいる。
2.開発準備
FPGA開発には、
- 開発用PC
- 開発ソフト
- FPGAボード
- ダウンロードケーブル
が最低限必要になる。
開発ソフト
開発ソフトとしては各社以下のソフトを用意している。
| 社名 | 開発ソフト名 |
|---|---|
| Xilinx | ISE |
| Altera | Quartus |
| Lattice | Diamond |
FPGAボード
次に FPGAボードを用意しなければならない。
各社のFPGAチップの製品ファミリーラインナップは以下のようになっている。
| 社名 | 製品名 | 用途 |
|---|---|---|
| Xilinx | Spartan | 低コストFPGA |
| ↑ | Zynq | ARM Cortex内蔵のFPGA |
| ↑ | Artix | 低電力でコスト重視のアプリケーション向け |
| ↑ | Kintex | 低電力でコスト効果の高い信号処理アプリケーション向け |
| Altera | Stratix | ハイエンドFPGA |
| ↑ | Arria | ミドルレンジFPGA |
| ↑ | Cyclone | 低コストFPGA |
| ↑ | Max | 電源を入れたら即起動のFPGA |
| Lattice | ECP | 低コストファミリーFPGA |
| ↑ | iCE | モバイル用FPGA |
| ↑ | Mach | 高信頼性、低コストを備えるFPGA |
個人用途でFPGAを使う場合、あまり高価なものは買えない。ボードそのものの値段も高い上、高速なインターフェースに対応した各種測定器等を個人でそろえるには相当に困難だからだ。例えば、オシロスコープ一つでも高速なものでは1000万円以上する。差動プローブなども一つで軽自動車一台買える値段のものもざらだ。
Xilinxの場合、Spartanが載ったFPGAボードが個人用途の選択肢となる。
ダウンロードケーブル
次に以外に厄介なのがダウンロードケーブルだ。Xilinxの公式ケーブルが一番良い選択肢だが高い。Amazonでは4万円もする!
次がDigilent社製の互換品で、こちら。Amazonでは3万円だが、探せば2万円程度のショップもある。
最後が、特殊電子回路社製のJ-Writerを使うケース。この場合、上記二つより安価で、しかもAlteraのCycloneやLatticeのXP2などXilinx社以外にも対応している。ただ、XilinxのiMPACTからは使用できず、専用のソフトを使う必要がある。
開発統合ソフト
開発ソフトもFPGA開発には必要だ。Xilinxの場合、ISE(Integrated Software Environment)がそれにあたる。
そもそもFPGAのデザインフローは
- 回路設計
- ピンアサイン
- 論理合成
- インプリメンテーション
- ダウンロード
という流れで行う。論理合成はHDLからネットリストに変換する工程を指し、インプリメンテーションとはネットリストから実際に使用するFPGA向けのコンフィギュレーションデータまで変換する行程を指す。
HerokuでNode.jsのアプリをディプロイする(Mac版)
Getting Started on Heroku with Node.js | Heroku Dev Center
上のリンクに従い、HerokuでNode.jsのサンプルアプリをディプロイする。
①下準備
下準備として、以下の2点が必要だ。
- Herokuのアカウント
- Node.jsとnpm
②Heroku Toolbeltのインストール
Heroku Toolbeltをダウンロードし、インストール。ターミナルを開き、
でログインする。
$ node -v
v6.0.0
$ npm -v
v3.8.6
$ git --version
git version 2.6.4
などと正しく必要なモジュールがインストールされていることも確認しておく。
③アプリケーションを準備する
適当なディレクトリに移動し、サンプルアプリをgit cloneし、cdする。
$ git clone https://github.com/heroku/node-js-getting-started.git
$ cd node-js-getting-started
④アプリをディプロイする
$ heroku create
$ git push heroku master
これで、ディプロイができた。
$ heroku ps
から動いていることも確認できる。また、以下コマンドで作成されたURLにアクセスすることもできる。
$ heroku open
⑤ログを見る
$ heroku logs --tail
これでログを確認できる。中止するにはCtrl+Cを押せば良い。
⑥Procfileを定義する
Procfileとはプロジェクトのルートディレクトリに置かれるファイルのことで、どのコマンドで何をするかを記述できる。今、ルートディレクトリでls
を行うとProcfileが確認できる。Viなどでそれを開いてみると、
web: node index.js
と記述されている。
これらは
$ <process type>: <command>
のルールで記述され、process typeにはweb, worker, urgentworker, clockなどがある。webプロセスタイプに限ってはHTTPトラフィックを受信する唯一のプロセスであるため名前の変更はできない。
⑦アプリケーションをスケールさせる
$ heroku ps Free quota left: 17h 23m === web (Free): node index.js (1) web.1: idle 2016/05/01 14:15:13 +0900 (~ 1h ago)
上のようにheroku psコマンドで稼働中のdynoが確認できる。無料のdynoは30分後にinactiveになり、また1日に18時間以上稼動できない。webリクエストによってactiveにはなるが、それには多少のレイテンシを伴う。これを避けるにはdynoをアップグレードすることとなる。
⑧アプリケーションの依存関係を宣言する。
③でサンプルアプリケーションをコピーしていれば、すでにpackage.jsonファイルがある。このディレクトリで、以下コマンドを打つ。
$ npm install
⑨アプリケーションをローカルで動かす
アプリケーションをローカルで動かすのは以下コマンドを使う。
$ heroku local web
こうすることで、ブラウザからhttp://localhost:5000にアクセスしてみるとアプリケーションが動いていることが確認できる。停止するにはCtrl+Cで良い。
⑩ローカルの変更をプッシュする
アプリケーションの変更をherokuにプッシュする方法を学ぶ。例として、依存関係を追加し、それをテストするコードを書いてみよう。
$ npm install --save --save-exact cool-ascii-faces
とコマンドを打ち、cool-ascii-facesを追加しよう。また、index.jsを開き、
var cool = require('cool-ascii-faces');
(中略)
app.get('/cool',fucntion(request,response) {
response.send(cool());
});
上のコードを追加する。
$ npm install
$ heroku local
として、http://localhost:5000/coolにアクセスすると、アスキーアートの顔が表示される。エンコーディングはUTF-8が良い。
このコード変更をまず、ローカルのgitのレポジトリに足す。
$ git add .
次に、コミットする。
$ git commit -m "Demo"
ディプロイする
$ git push heroku master
実際にheroku上で動いていることを確認するには
$ heroku open cool
とすれば確認できる。
11.コンソールを始める
heroku runコマンドを使うことで、コマンドスクリプトを使用することが可能だ。
$ heroku run node
とすることで、nodeが立ち上がり、node.jsのコマンドを受け付ける。
また、
$ heroku run bash
とすると、bashコマンドを受け付ける。
12.Config varsを定義する
herokuは設定を外面化することができる。暗号鍵などは外部のconfig varsに格納する。index.jsに以下のコードを足す。
app.get('/times', function(request, response) {
var result = '' var times = process.env.TIMES || 5
for (i=0; i < times; i++)
result += i + ' ';
response.send(result);
});
herokuでconfig varを設定するのは
$ heroku config:set TIMES=2
などとする。
Githubなどに、APIキーを上げない方法
背景
Githubなどで、APIキーをコード検索し、人のAPIコールを使う悪い人がいるそうだ。そのため、Githubで公開されるソースコードにはAPIキーなど秘密の情報は含めないようにした方が良い。
方法 環境変数に設定
$ export CLOUDVISION_API_KEY=hogehogehoge
環境変数が設定されているかは以下コマンド、
$ env
もしくは以下コマンドで確認できる
$ echo $CLOUDVISION_API_KEY
.bash_profileに設定した場合、ログイン時のみに読み込まれるので、一度ログアウトし再ログインする、もしくは
$ source ~/.bash_profile
と打ち、反映させる。
Node.js側のソースコードでは、
// 古いソースコード
vision.init({auth: 'hogehogehoge'})
// 環境変数を使った新しいソースコード
vision.init({auth: process.env.CLOUDVISION_API_KEY})
などとする。
Travisを使うという方法もあるらしいが、とりあえず今回は保留。
参考
【OpenCV】 Windows、Visual StudioでOpenCVを使う準備
この辺を参考に。。。
初めてのOpenCV開発 ― Visual Studio/CMake/NuGetでプロジェクト作成【OpenCV 3.0/3.1】 - Build Insider
①まず、OpenCVパッケージをgithubから落としてくる。
②適当なディレクトリに解凍。今回はC:\opencv-3.1.0
③環境変数にC:\opencv-3.1.0\opencv\build\x64\vc14\binを追加する。Visual Studio2012はvc11、Visual Studio2013はvc12、Visual Studio2015はvc14にパスを通す。
④Visual Studioのプロジェクト→プロパティ→C/C++→全般→追加のインクルードディレクトリにC:\opencv-3.1.0\opencv\build\includeを追加。
⑤Visual Studioのプロジェクト→プロパティ→リンカー→全般→追加のライブラリディレクトリにC:\opencv-3.1.0\opencv\build\x64\vc12\libを追加。
⑥Visual Studioのプロジェクト→プロパティ→リンカー→入力→追加の依存ファイルにopencv_world310.lib、opencv_world310d.libを追加。
あとはcppファイルに、
#include <opencv2/core.hpp>
#include <opencv2/highgui.hpp>
を追加すれば良い。上記リンク先のサンプルコードを動かしてみる。
#include <opencv2/core.hpp> // coreモジュールのヘッダーをインクルード
#include <opencv2/highgui.hpp> // highguiモジュールのヘッダーをインクルード
#include <iostream>
int main(int argc, const char* argv[])
{
// 1幅320px、高さ240pxで赤色の画像データを生成
cv::Mat redImg(cv::Size(320, 240), CV_8UC3, cv::Scalar(0, 0, 255));
// 2画像表示用のウィンドウを生成
cv::namedWindow("red", cv::WINDOW_AUTOSIZE);
// 3ウィンドウに画像を表示
cv::imshow("red", redImg);
// 4キー入力を待機
cv::waitKey(0);
// 5作成したウィンドウを全て破棄
cv::destroyAllWindows();
return 0;
}
ビルドするが、64ビットデバッグ操作に予想以上に時間がかかっていますなるエラーで進まん!
> netsh winsock reset catalog
> netsh int p reset reset.log hit
としたらビルドが通った。
一応?環境構築はできた。
レフェルヴェソンスに行ってきた
知人に誘ってもらい超人気店のレフェルヴェソンスに行ってきた。
外観


内観

地下の個室だった。完全個室で、居心地が良い。
コース

乾杯のシャンパーニュ

オリーブ

真鯵、加賀太胡瓜、えんどう豆、ガスパチョ

アップルパイのように#23~ イノシシ、桜、セロリラブ

上昇~上り鰹の昆布締め、栄螺と黒にんにくのエミュルション、紫蘇の葉と花、コンブチャで発酵させたセロリと発酵乳

定点~ 蕪とパセリ、キントアハム、ブリオッシュ

陽だまり~ 甘鯛のポワレ、月山筍、春キャベツ、木の芽

とある池~ スッポンと葱の冷たいジュ、蓴菜、枝豆、雲丹、金蓮花

おばあちゃんの味~ ちいさな茶碗蒸し、鴨とふじつぼのコンソメ、おろし立て山葵

南から始まる~ 今帰仁アグー豚を薪で、沖縄ヨモギのジュとシャンピニオンのピュレ、金時草とアミガサ茸

西と東と~ チーズたち あるいは お野菜たち

緑の山~ 空豆のクレームと桑の実のコンフィチュール、トンカ豆のアイスクリーム

ノスタルジア~ 枇杷の実とその種のブラマンジェ、黒糖のアイスクリームと黒豆、甘酒の泡


ミニャルディーズ(4人分)&お薄
メニュー

まとめ
これで各品にワインを合わせた場合、お会計39k。ワインなしで24k。食事だけとすれば、満足度高いが、ワイン付きだとちょっと高い。まあマリアージュは素晴らしかったけど。
六本木アカデミーヒルズを見てきた
六本木ヒルズ森タワー49Fにあるアカデミーヒルズの見学会に行ってきた。雰囲気は以下の写真のような感じで、素晴らしい。

※画像はhttp://mice.academyhills.com/より引用
アカデミーヒルズの基本サービス
アカデミーヒルズの基本サービスは大きく以下の通り。
- 7時から24時までオープンしている施設
- 無線LAN
- 開架12000冊の蔵書
- メンバーズコミュニティ
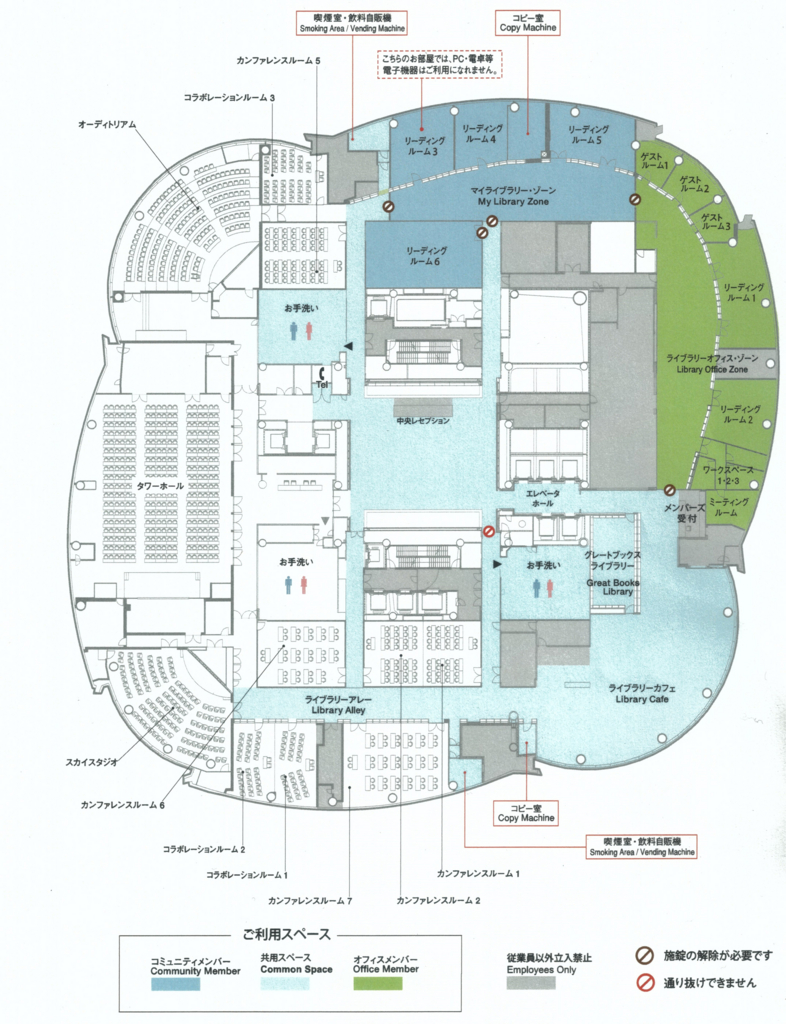
施設としては以下の写真がわかりやすい。濃く青で塗られているエリアは主に自習室的な場所で、薄い青の場所は共用スペースといったところ。上の写真の場所はライブラリーカフェという場所になる。リーディングルーム3はPCや電卓の打音もダメなど、部屋ごとにルールが決まっている。また、ライブラリーカフェなどがイベントで貸しきりだったり土日でいっぱいになってしまった場合、白いエリアで示される会議室が開放されるようだ。

ちなみに、カフェはFRESHNESS BURGERが入っており、有料で飲み物や軽食を注文できる。また、ライブラリーカフェエリアは食べ物の持込みや飲食が可能だが、雰囲気的にはムシャムシャ食べられる感じはない。
良い点
悪い点
- 月会費が日割りにならず、また休会制度がない
- 少し堅苦しいドレスコード
- 土日は席の取り合い?
諸外国で都心にこの設備を持ったCo-Working Spaceを探しても、月1万円では無理だろう。そういう意味で、この値段設定は素晴らしい。しかし一方で、入会時に¥5,000が月会費以外に必要で、これは一ヶ月でも会員が途切れると、再び必要になる。つまり休会制度がない。また、月会費が日割りにならない点もイケてない。月末などに入会すると、ほぼその月の月会費は無駄になる。
結論
とりあえず、入会は保留した。ジムと同じで、入会しても行かないと意味が無い。今月はあいにく予定も埋まっており、あまりアカデミーヒルズにも行かれそうにない。また、8月、9月にはそれぞれ1〜2週間程度海外に出かける予定もある。そう考えると、フル活用は難しい。やはり、休会制度がほしい…。ちなみに、ゲスト利用もあるが、カフェスペースで¥2,000/1日、自習室スペースで¥1,000/1日という価格設定だ。自習スペースだけという利用はできないので、自習室で1日ガッツリ勉強しようとするゲストは¥3,000が必要になる。
お得情報①
ちなみに、リンク先にある見学特典だが、六本木ヒルズ森美術館でやっている展示の招待券だった。個人的にステッカーを期待していたのだが、残念w
お得情報②
ダイナースクラブカードを持っている人は次の月の月会費が無料になるキャンペーンがある。ぜひご利用を。ヒルズカードも同様の特待があるようだ。
お得情報③
六本木ヒルズのポイントカード対象なので、カードを持っている人は忘れないように。
追記
入会しないと言っていたが、その後入会した。とりあえず、7月、8月の2ヶ月頑張ってみる。

