Githubなどに、APIキーを上げない方法
背景
Githubなどで、APIキーをコード検索し、人のAPIコールを使う悪い人がいるそうだ。そのため、Githubで公開されるソースコードにはAPIキーなど秘密の情報は含めないようにした方が良い。
方法 環境変数に設定
$ export CLOUDVISION_API_KEY=hogehogehoge
環境変数が設定されているかは以下コマンド、
$ env
もしくは以下コマンドで確認できる
$ echo $CLOUDVISION_API_KEY
.bash_profileに設定した場合、ログイン時のみに読み込まれるので、一度ログアウトし再ログインする、もしくは
$ source ~/.bash_profile
と打ち、反映させる。
Node.js側のソースコードでは、
// 古いソースコード
vision.init({auth: 'hogehogehoge'})
// 環境変数を使った新しいソースコード
vision.init({auth: process.env.CLOUDVISION_API_KEY})
などとする。
Travisを使うという方法もあるらしいが、とりあえず今回は保留。
参考
【OpenCV】 Windows、Visual StudioでOpenCVを使う準備
この辺を参考に。。。
初めてのOpenCV開発 ― Visual Studio/CMake/NuGetでプロジェクト作成【OpenCV 3.0/3.1】 - Build Insider
①まず、OpenCVパッケージをgithubから落としてくる。
②適当なディレクトリに解凍。今回はC:\opencv-3.1.0
③環境変数にC:\opencv-3.1.0\opencv\build\x64\vc14\binを追加する。Visual Studio2012はvc11、Visual Studio2013はvc12、Visual Studio2015はvc14にパスを通す。
④Visual Studioのプロジェクト→プロパティ→C/C++→全般→追加のインクルードディレクトリにC:\opencv-3.1.0\opencv\build\includeを追加。
⑤Visual Studioのプロジェクト→プロパティ→リンカー→全般→追加のライブラリディレクトリにC:\opencv-3.1.0\opencv\build\x64\vc12\libを追加。
⑥Visual Studioのプロジェクト→プロパティ→リンカー→入力→追加の依存ファイルにopencv_world310.lib、opencv_world310d.libを追加。
あとはcppファイルに、
#include <opencv2/core.hpp>
#include <opencv2/highgui.hpp>
を追加すれば良い。上記リンク先のサンプルコードを動かしてみる。
#include <opencv2/core.hpp> // coreモジュールのヘッダーをインクルード
#include <opencv2/highgui.hpp> // highguiモジュールのヘッダーをインクルード
#include <iostream>
int main(int argc, const char* argv[])
{
// 1幅320px、高さ240pxで赤色の画像データを生成
cv::Mat redImg(cv::Size(320, 240), CV_8UC3, cv::Scalar(0, 0, 255));
// 2画像表示用のウィンドウを生成
cv::namedWindow("red", cv::WINDOW_AUTOSIZE);
// 3ウィンドウに画像を表示
cv::imshow("red", redImg);
// 4キー入力を待機
cv::waitKey(0);
// 5作成したウィンドウを全て破棄
cv::destroyAllWindows();
return 0;
}
ビルドするが、64ビットデバッグ操作に予想以上に時間がかかっていますなるエラーで進まん!
> netsh winsock reset catalog
> netsh int p reset reset.log hit
としたらビルドが通った。
一応?環境構築はできた。
レフェルヴェソンスに行ってきた
知人に誘ってもらい超人気店のレフェルヴェソンスに行ってきた。
外観


内観

地下の個室だった。完全個室で、居心地が良い。
コース

乾杯のシャンパーニュ

オリーブ

真鯵、加賀太胡瓜、えんどう豆、ガスパチョ

アップルパイのように#23~ イノシシ、桜、セロリラブ

上昇~上り鰹の昆布締め、栄螺と黒にんにくのエミュルション、紫蘇の葉と花、コンブチャで発酵させたセロリと発酵乳

定点~ 蕪とパセリ、キントアハム、ブリオッシュ

陽だまり~ 甘鯛のポワレ、月山筍、春キャベツ、木の芽

とある池~ スッポンと葱の冷たいジュ、蓴菜、枝豆、雲丹、金蓮花

おばあちゃんの味~ ちいさな茶碗蒸し、鴨とふじつぼのコンソメ、おろし立て山葵

南から始まる~ 今帰仁アグー豚を薪で、沖縄ヨモギのジュとシャンピニオンのピュレ、金時草とアミガサ茸

西と東と~ チーズたち あるいは お野菜たち

緑の山~ 空豆のクレームと桑の実のコンフィチュール、トンカ豆のアイスクリーム

ノスタルジア~ 枇杷の実とその種のブラマンジェ、黒糖のアイスクリームと黒豆、甘酒の泡


ミニャルディーズ(4人分)&お薄
メニュー

まとめ
これで各品にワインを合わせた場合、お会計39k。ワインなしで24k。食事だけとすれば、満足度高いが、ワイン付きだとちょっと高い。まあマリアージュは素晴らしかったけど。
六本木アカデミーヒルズを見てきた
六本木ヒルズ森タワー49Fにあるアカデミーヒルズの見学会に行ってきた。雰囲気は以下の写真のような感じで、素晴らしい。

※画像はhttp://mice.academyhills.com/より引用
アカデミーヒルズの基本サービス
アカデミーヒルズの基本サービスは大きく以下の通り。
- 7時から24時までオープンしている施設
- 無線LAN
- 開架12000冊の蔵書
- メンバーズコミュニティ
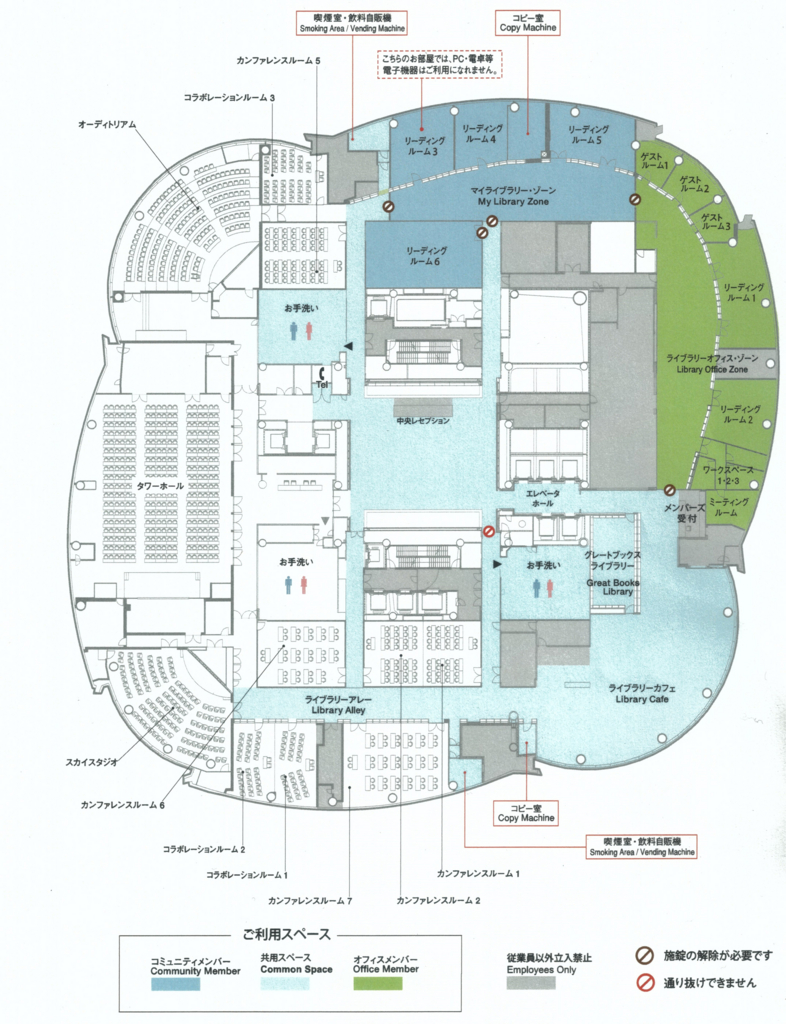
施設としては以下の写真がわかりやすい。濃く青で塗られているエリアは主に自習室的な場所で、薄い青の場所は共用スペースといったところ。上の写真の場所はライブラリーカフェという場所になる。リーディングルーム3はPCや電卓の打音もダメなど、部屋ごとにルールが決まっている。また、ライブラリーカフェなどがイベントで貸しきりだったり土日でいっぱいになってしまった場合、白いエリアで示される会議室が開放されるようだ。

ちなみに、カフェはFRESHNESS BURGERが入っており、有料で飲み物や軽食を注文できる。また、ライブラリーカフェエリアは食べ物の持込みや飲食が可能だが、雰囲気的にはムシャムシャ食べられる感じはない。
良い点
悪い点
- 月会費が日割りにならず、また休会制度がない
- 少し堅苦しいドレスコード
- 土日は席の取り合い?
諸外国で都心にこの設備を持ったCo-Working Spaceを探しても、月1万円では無理だろう。そういう意味で、この値段設定は素晴らしい。しかし一方で、入会時に¥5,000が月会費以外に必要で、これは一ヶ月でも会員が途切れると、再び必要になる。つまり休会制度がない。また、月会費が日割りにならない点もイケてない。月末などに入会すると、ほぼその月の月会費は無駄になる。
結論
とりあえず、入会は保留した。ジムと同じで、入会しても行かないと意味が無い。今月はあいにく予定も埋まっており、あまりアカデミーヒルズにも行かれそうにない。また、8月、9月にはそれぞれ1〜2週間程度海外に出かける予定もある。そう考えると、フル活用は難しい。やはり、休会制度がほしい…。ちなみに、ゲスト利用もあるが、カフェスペースで¥2,000/1日、自習室スペースで¥1,000/1日という価格設定だ。自習スペースだけという利用はできないので、自習室で1日ガッツリ勉強しようとするゲストは¥3,000が必要になる。
お得情報①
ちなみに、リンク先にある見学特典だが、六本木ヒルズ森美術館でやっている展示の招待券だった。個人的にステッカーを期待していたのだが、残念w
お得情報②
ダイナースクラブカードを持っている人は次の月の月会費が無料になるキャンペーンがある。ぜひご利用を。ヒルズカードも同様の特待があるようだ。
お得情報③
六本木ヒルズのポイントカード対象なので、カードを持っている人は忘れないように。
追記
入会しないと言っていたが、その後入会した。とりあえず、7月、8月の2ヶ月頑張ってみる。
XilinxのJTAGケーブルが届いた

Xilinx社製のFPGAにファイルを書き込む場合、USB接続のJTAGケーブルを使うことになる。しかしながら、Xilinx社公式のJTAGケーブルは高い。例えば、プラットフォームケーブルUSBⅡはXilinx公式HPで$225する!
これで、他社製のFPGAにも使えればまあしょうがないかな、という感じもするのだが、AlteraやLatticeのFPGAには使用できない。
こんな状況も手伝い、Googleで「Xilinx JTAG」とうつと、関連ワードに「自作」などと出てくる。
しかし、iMPACTで認識しないなどのトラブルを抱えているとの話も聞く。うーん、と悩んでいるときに、eBayでJTAGケーブルが出品されているのを見つけた。発送元は、中国のシリコンバレーと名高い?深センである。そしてそのお値段、$29.53(約\3,000)、激安。

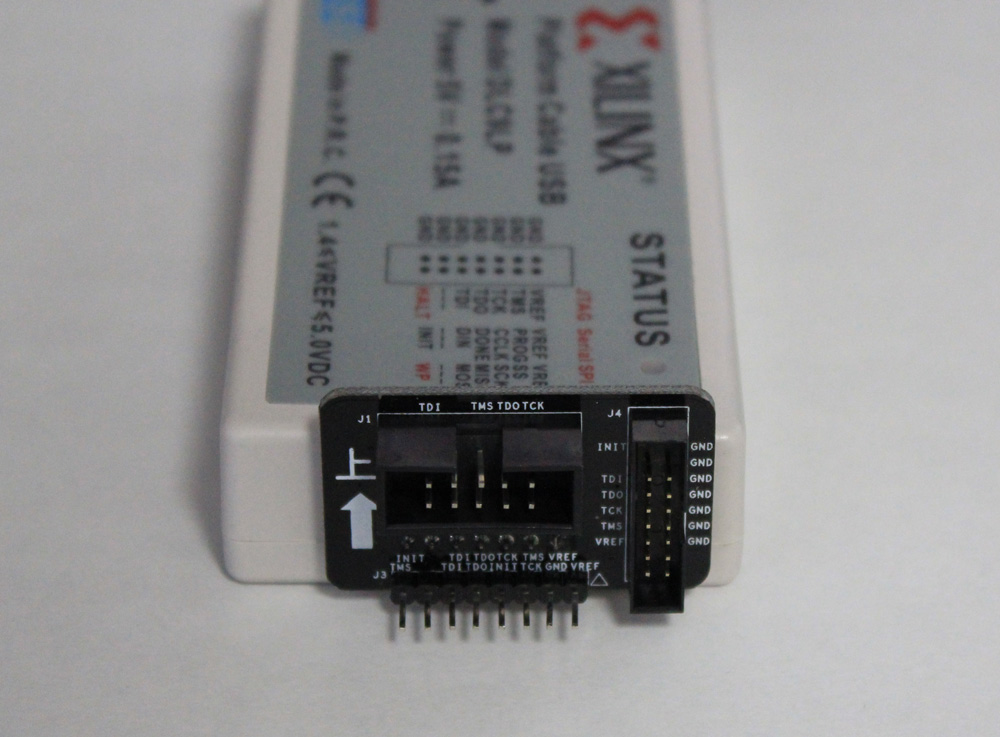
↑こんな感じで、複数のJTAGの間口に対応する。「上」という漢字はこういう意味だった。ちなみに、使用方法に対する説明書などは一切なく、試行錯誤しこういう使用法だと言うことに気付いたw。
ちゃんと使えるのか、、?今後レポしていく予定。
Socket.IOを使ってクライアントからRaspberry Pi 3のストリーム配信を開始する
ここに従う形で、クライアントPCからSocket.IO通信を使って、Raspberry Pi 3に通信しストリーミング配信を開始することを試みる。
Raspberry Pi 3 (サーバー)側の準備
まずは適当なディレクトリに移動し、git cloneする。済んだらcdで移動しておく。
$ git clone https://github.com/irisSchaffer/rpi-socket-streaming.git
$ cd rpi-socket-streaming
次に、Node.jsのパッケージ関係をそろえる。
$ npm install
また、Githubのリンク先には記述されていないが、忘れずにstreamディレクトリをrpi-socket-streamingの下に作成しておく。
$ mkdir stream
各自の環境に合わせて、IPアドレスやPort番号を変更する。まずは、config.json内の赤い部分を修正する。クライアントサイドのIPアドレスなので、WindowsPCで見るのであれば、cmd.exe→ipconfigを打ったときに表示されるアドレスが該当のアドレスだ。Macであればifconfigをターミナルで打ったときに表示されるアドレスを入れれば良い。
{
"port": 9999,
"client-host": "192.168.10.100",
"client-port": 80,
"capture-rate": 200,
"capture-time": 100,
"image-path": "stream",
"image-name": "image.jpg",
"image-width": 640,
"image-height": 480
}
Windows PC (クライアント)側の準備
次にクライアント側の準備だが、Githubのリンク先に置いてあるclient.htmlをダウンロードし、54行目と56行目の赤字になっている部分を自分のRaspberry PiのIPアドレスに変更する。
<script src="http://192.168.0.102:9999/socket.io/socket.io.js"></script>
var socket = io.connect('http://192.168.0.102:9999');
これで、晴れて準備は終わり。
いざ、試す
まず、Raspberry Pi 3のターミナルからnodeコマンド。
$ node index.js
listening on *:9999
次に、Chromeなどでclient.htmlを開いて、Start Streamボタンを押す。
… 何も写らない
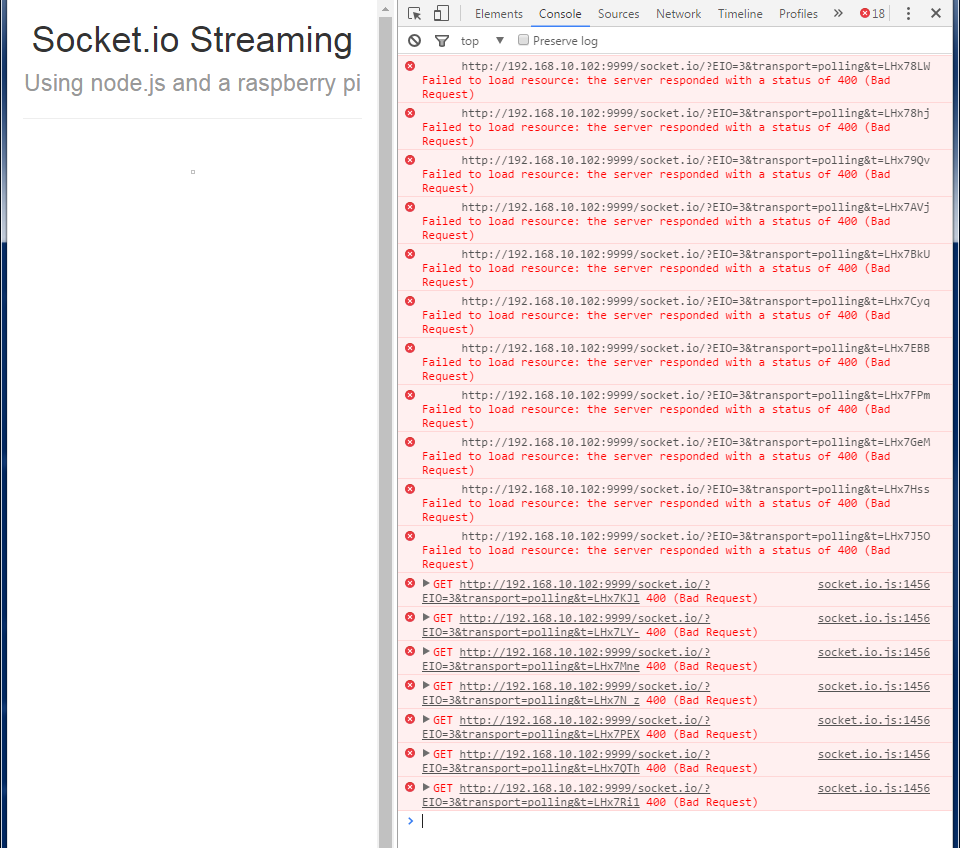
ChromeのConsoleを見ると、

socket.ioが400 Bad Requestになっている。解決策はここに書いてあった。client.htmlを以下のように変更する。
// 古いやつ
// var socket = io.connect('http://192.168.10.102:9999');
// 新しいやつ
var socket = io.connect('http://192.168.10.102:9999',{transports:['websocket']});
polling→websocketにしてやるということでした。これで自分の場合はうまくいった。